Occasionally, we get these questions: Where can I find Google Maps API? How can I register it?
So here is a step-by-step guide on how to get Google Maps API.
Getting Google Maps API
First, you will need to visit the Google Cloud platform here. And then, sign in to your Google account.

Once you have access, go to the Cloud console by clicking the upper right button or just going to the Google Cloud Platform.
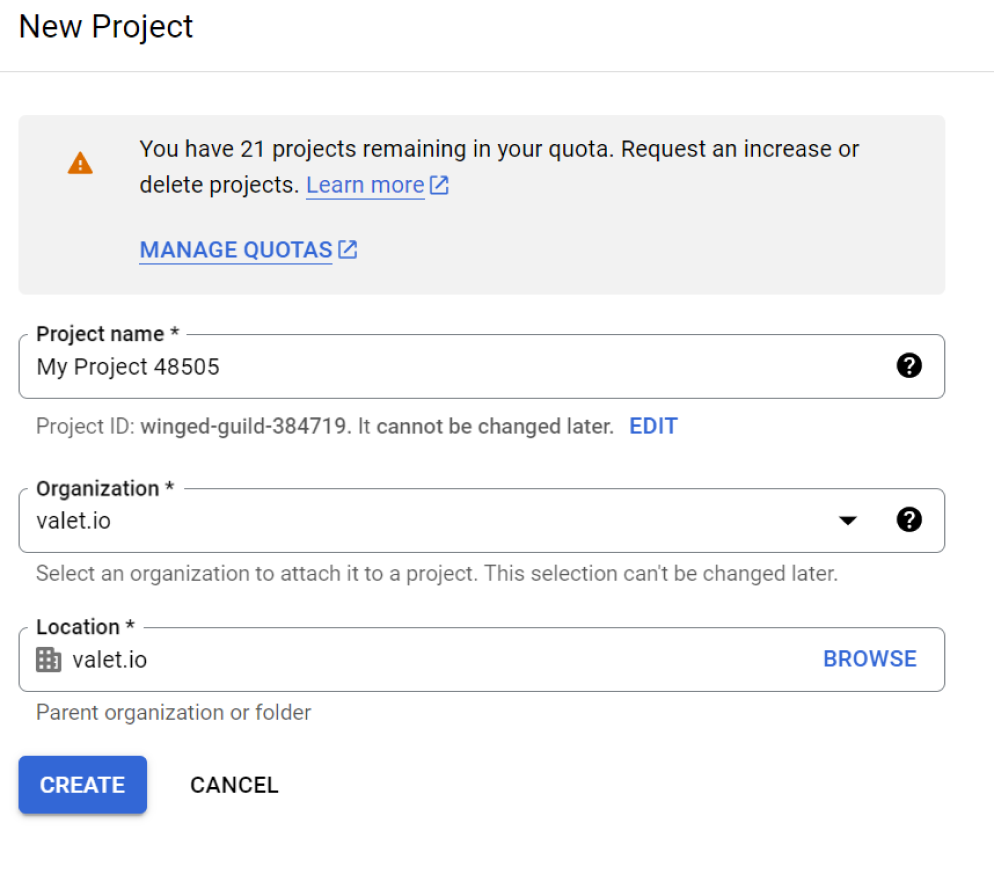
From there, you will want to open a New Project from the dropdown on the top and select ‘New Project’:

In the next step, you will need to fill out the form with your details:

And as a final step, click the ‘Create’ button at the bottom.
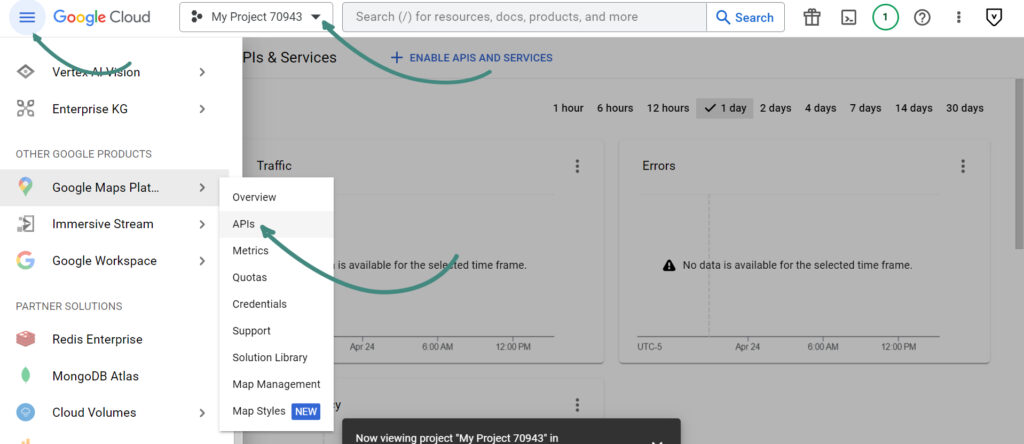
The next step is to select Your New Project. Now, click the Google Cloud Platform menu on the left and scroll down. You will find near the bottom of the list Google Maps>>APIs. That is what we need. Click it! (If you have trouble locating it, this link should take you there.)

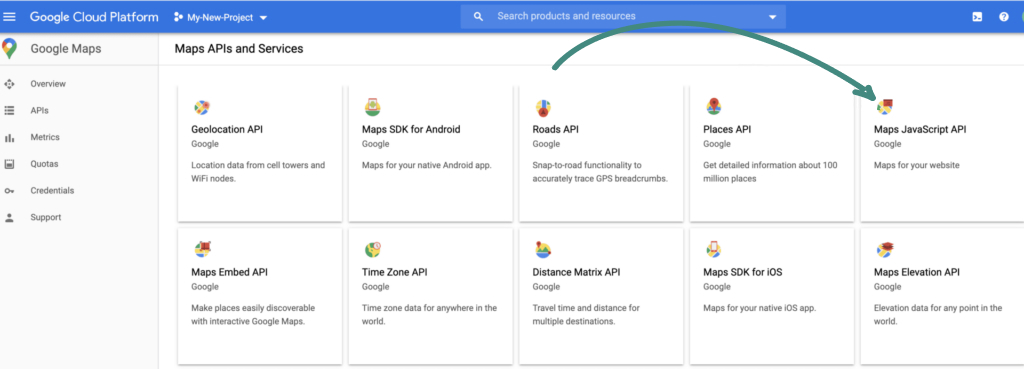
Here we are, almost there. From here, you will need to select ‘Maps JavaScript API.’

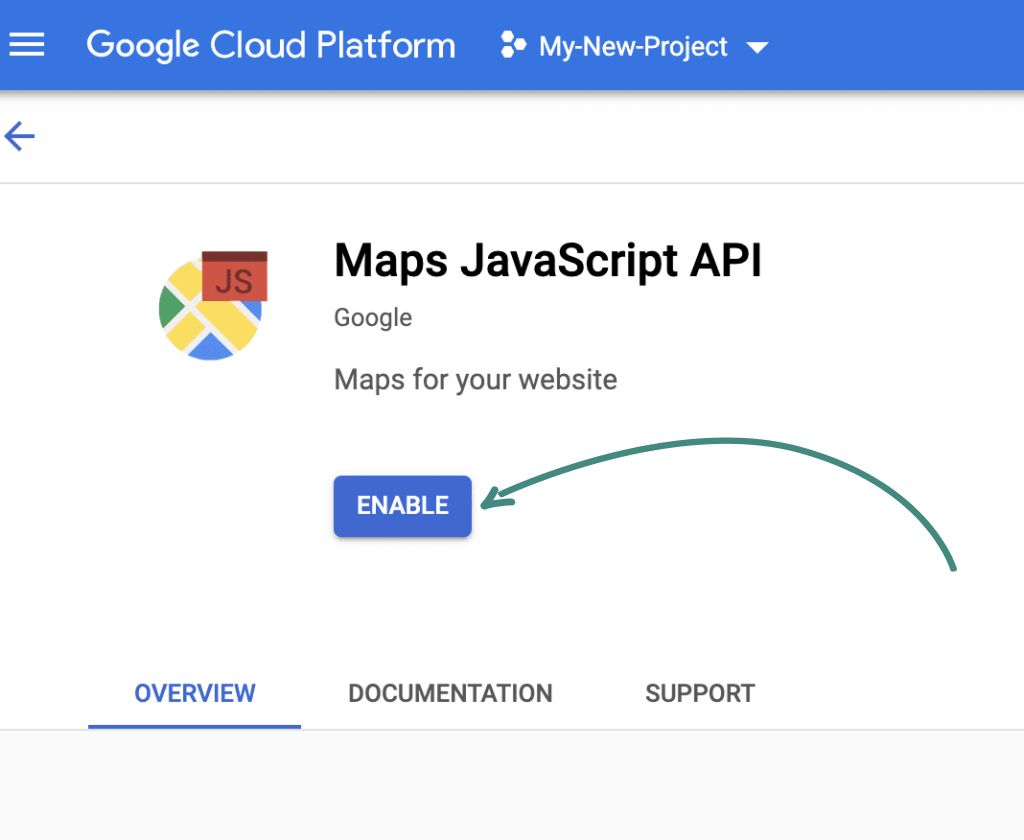
From the next window, enable API.

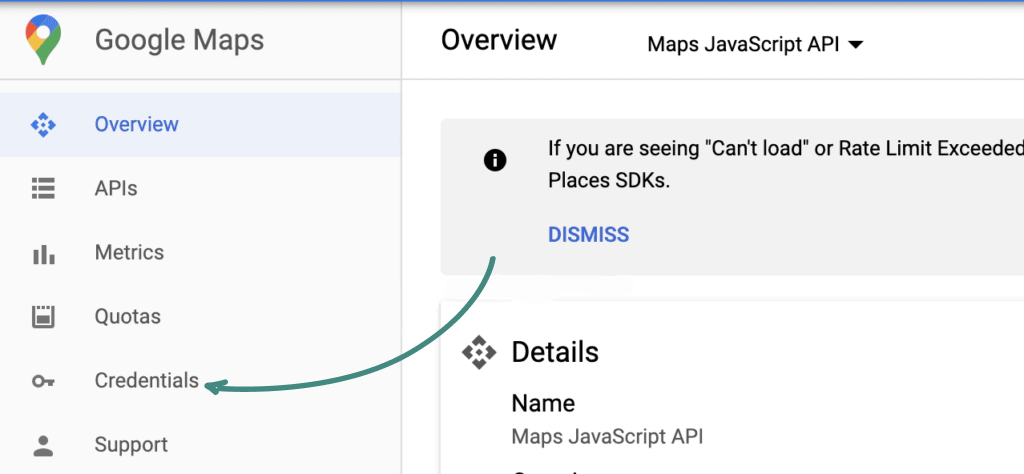
It will load a new dashboard with some metrics, and from there, you will need to select ‘Credentials’ from the left sidebar.

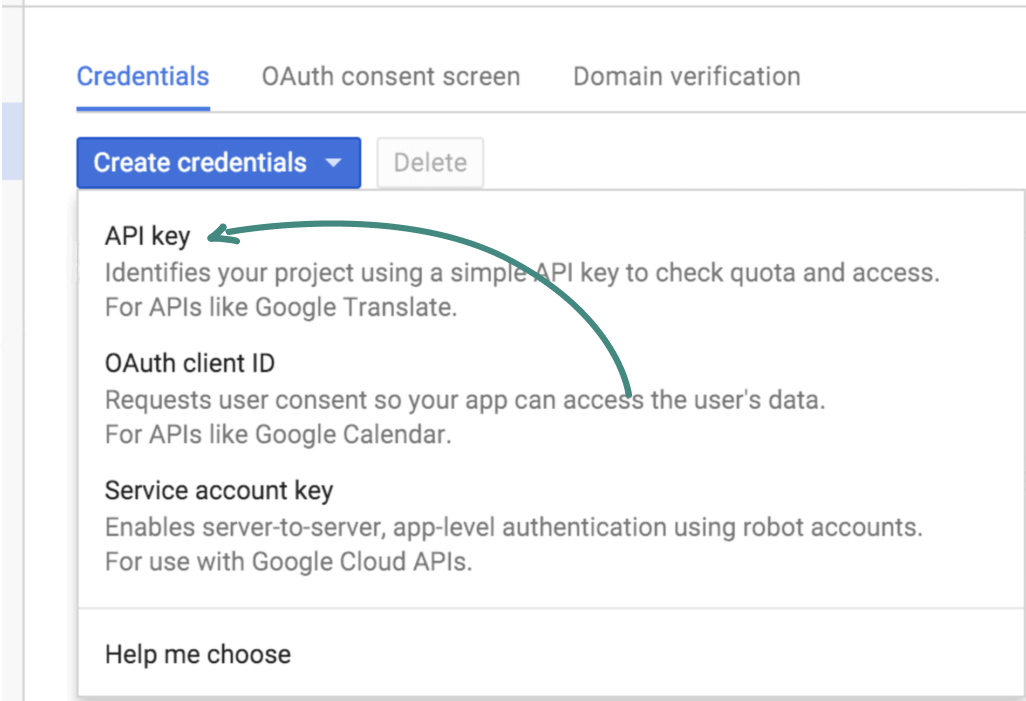
And from the next window, create API, like in the image below:

That is it! The API is ready to be used for Google Maps on your website.
If you have any questions, please feel free to contact us.
