If your website runs on WordPress and you don’t work on the WordPress platform itself, this article is for you. While most developers and power users have some technical under-the-hood interest in the new release, there is not much information on how this update affects those who are not thoroughly immersed in the inner workings of open-source software.
We will cover an overview of the features in this new release that might be of most interest to website managers and owners from a slightly different perspective than the one typically covered in the Field Guide that is published with each release.
Creating content is a big part of website management. And this latest release on August 8, 2023, WordPress 6.3, contains many features that should be of interest if you’re already using WordPress or haven’t tried it in some time.
This release is making Pages and Content Creation on your website easier.
We will start with a little background that will be helpful for context. WordPress released a new page/admin editor in December of 2018, in version 5.0. Prior to 5.0, users had a text editor-style interface that had few options for layouts and design. The new editor introduced the idea of ‘Blocks’ in the editor to move the page-building experience closer to the popular page-builder tools users were gravitating towards.
Blocks allow you to create page sections in order to get a variety of layouts previously unavailable in the old editor. Subsequent updates supported reusable sections and templates for quick assembly of new content in a variety of layouts, all without writing a single line of code.
Insider tip: The new editor was called “Gutenberg” throughout its conception and launch. It is still referred to by that name in many circles. So if you come across any content with that name in a WordPress-related article, it refers to the new editor.
WordPress is continuing to ship improvements on their page editor to entice users to drop their heavy theme builders and leverage the performance improvements built into WordPress core that support the native editing tool. This translates to faster websites and a better user experience for your visitors.
The 6.3 release is the end of the second phase of the Gutenberg Editor roadmap that is meant to focus on “Customization” within the editor. It includes many site design management features that are much loved in independent theme feature sets of drag and drop or ready-made website themes. This latest release is a great step towards the ultimate goal of quick, easy, performant website publishing workflows.
If you’ve ever worked on a website that has inconsistencies in style, branding, or disorganized information, then you know the pain of not having a well-organized editing experience. This release is filled with options that reduce and eliminate the disorganization that can come from having multiple stylesheets, content creators, and publishing needs on one single website. All without having to understand a single line of code.
Let’s get on to the features!
Enhanced Editor Navigation
Here are some highlights of what you’ll now find in the navigation area:
- View your website navigation areas and edit or make adjustments quickly.

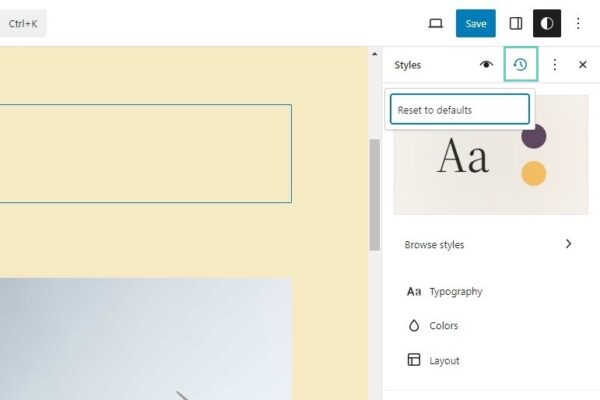
- Preview styles on specific blocks without changing your live website via the style book.
- Change styles on a specific block with just a click in the style menu.

- Select, Edit, and Create pages directly from the editor navigation. It automatically raises the most recent pages to the top for easy selection.

- Edit both content and styles at the same time on one page. Additional controls to apply those changes to one section or a template being used across the entire site.
- Popup modal allows you to quick-create basic default pages and select styles without leaving behind what you’re working on.

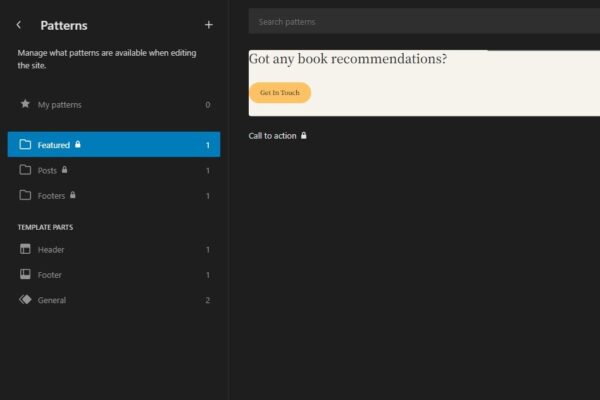
- Create or edit templates and their parts in the new patterns section, formerly referred to as reusable blocks. Choose to sync across them all or create a one-off change.

This provides tremendous value to website managers who need to quickly navigate through the backend. It supports a global management process for content and branding on your website without the need to figure out global stylesheets and other code practices.
Block Editor Features
Creating content should be as easy as possible. Here are some great additions to the editor that you’ll find when using it to edit a page or content:
- Revision History for pages and posts. This is similar to what Google offers in its Drive suite. You get to see the history and revert to a prior version with just a couple of clicks.

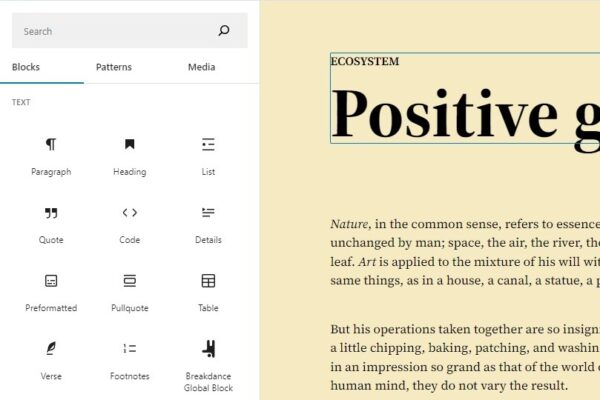
- Predefined blocks that cover frequently used text options. Each release has slowly grown this library, and as of 6.3, you have some new options. Easily add footnotes, a ‘Time to Read’ informational block, or a details dropdown to your content.

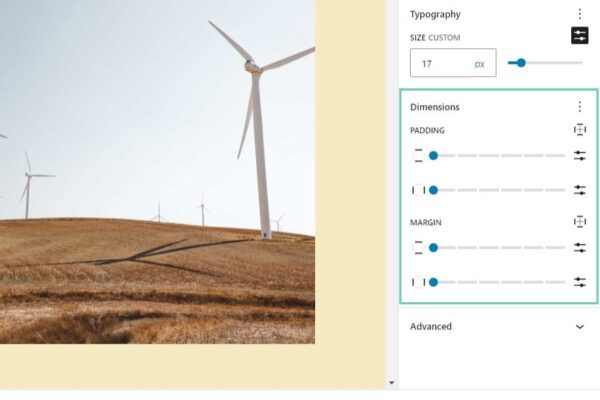
- Granular padding and margin controls for when you need to tweak your images and content into just the right place.

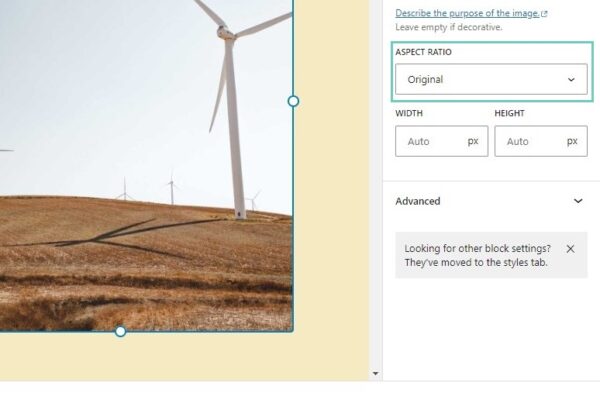
- Aspect Ratio handling of Featured images so you can be sure they always look great on your website no matter what size your viewer’s screen is.

- Improvements on the existing cover block. You now get options for text, layout, and filters that were not available before.
- Link control now allows you to create a new page while inserting a hyperlink. Great for those times when you are creating content that needs supporting pages or links that haven’t been created.
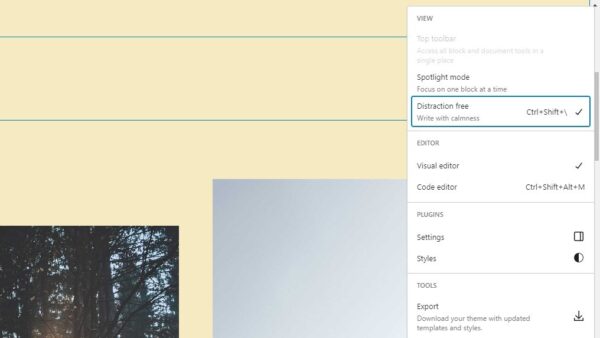
- A distraction-free mode that clears all menus and options from the screen so you can work without getting sidetracked.

Website managers and content creators using the default block editors are getting more workflow-friendly features and better design options.
Note: If you use a theme/page builder, like Elementor, you won’t see these options in that editor.
Performance Enhancements
If you sort through the original release notes, you’ll probably see lots of developer language referring to the performance enhancements for WordPress 6.3. While there is a lot of technical terminology and improvements that are unseen by website managers, there are still a couple of practical things we can extract from them about this new release that are worth mentioning:
- WordPress 6.3 will not support websites running on PHP 5. This is important because your hosting provider should be running the latest version of PHP for your instance. If you encounter any issues with upgrading, it might be worth checking your PHP version with your hosting provider. You may need to upgrade in order to use this latest version of WordPress.
- WordPress 6.3 is implementing changes that support the Largest Contentful Paint metric used in many performance scans. It will try to prioritize and balance the loading of images on a page to result in the best-perceived load time for your users.
- WordPress 6.3 is also introducing failure rollback for manual and automatic software updates. If an update should fail during the process, the previous version will remain in place to prevent site downtime that can be caused by an update failure. To learn more about failures, you can check out our article on failures vs conflicts.
If you’d like some more details on specific features and a little more insight into some performance enhancements for developers, Kinsta has a great article with some technical details.
