Over the past five months, we gave the OpenView Partners digital presence a pretty drastic makeover. We built them a completely new website, and we gave their separate OpenView Labs blog a facelift to match the new branding. We also migrated their content into their new site from their main blog and HubSpot pages. All in all, this involved strategic planning, migrating and condensing a massive amount of content across 4 different domains.
A lot of planning and strategizing went into the new theme design and migration, so we thought we’d share how the current design came to be and how our process works.
It Began with an Audit
Last summer, OpenView Partners came to us for a website audit. This is a service we provide clients who want to understand the true pain points in their technology. We delved in deep and identified quite a few areas that needed attention. Frequently websites with a long history online carry a bit of technical debt. An audit helps us get up to speed and address this quickly. OpenView liked our work on the audit, so they came back to us in January for a full-scale redesign and migration.
We wanted to make their website a modern image that communicates their brand and their identity. So people who are looking for an investment partner can truly understand what the amazing team at OpenView is like. Prior to the redesign, the homepage was dated and losing the sense of value to the OpenView brand. Navigation was also clunky, and relevant content needed to be put front and center.
How We Redesigned OpenView Partners
1) On-boarding, Research & Strategic Planning
If you were to look at the budget for our custom development projects, you’d find that 10-20% of a full-scale redesign goes to on-boarding, research and planning. This means quite a considerable investment is put into this stage, which involves initial client meetings, delving into the current issues, studying the client’s team and business goals, understanding the market, planning sitemaps, scoping development tasks, creating tickets, and just organizing the entire project. Prior to on-boarding, the website redesign is an idea. After on-boarding, it’s a solid plan with a structure and a path. After on-boarding, any of our clients basically have two choices: 1) engage us to continue to build the product, or 2) take all the research and organization and get the project built by another team.
Don’t get me wrong—that first choice is the most desirable action for us. But the value in the audit, on-boarding, research and development process is really our cumulative knowledge as a custom development team providing guidance. If you’ve ever planned out or launched a large scale website, you know the direction and the initial decisions are critical to the success of the entire project. And we’d much rather have our projects be well-planned and finely tuned with careful focus from the beginning. During on-boarding, we take the time to ask all the needed questions, and really delve into the details of how solutions will be implemented. This benefits the project in immeasurable ways, and avoids costly miscalculations.
After on-boarding and research is approved, it’s on to user experience and user interface design (ux & ui design)!
2) UX & UI Design
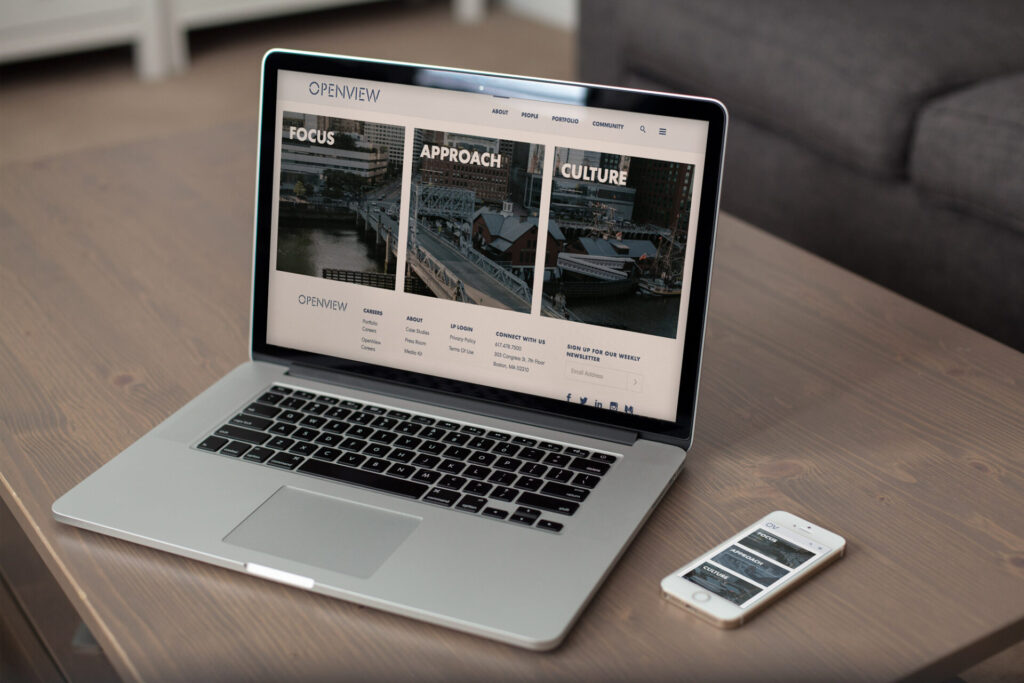
Improving the user flow of the OpenView Partners site was one of the biggest motivations for the redesign. To encourage users to get to know the OpenView team quickly—we have easy ways available to navigate the website. The home page immediately presents two topics relevant to potential companies looking for investment: the Focus and Approach of OpenView Partners. There’s also video available right on the homepage to virtually ‘introduce’ the team.
We added a feed of featured and recent posts from the OpenView Labs blog right on the home page. This quickly shows off the expertise of their team. We also made CTAs front and center for signing up for updates from OpenView.
Eeeek! Scope Creep—How We Handle It
Along the way, there were extra requests and edits that came up. For this project, it was new sections and pages. What enabled us to include these for OpenView?
The way we built the website was very modular. This approach offers great value to our clients. When OpenView wanted an additional page or section, we were able to use existing design elements and work the new pages and sections into the project budget. Working agile, we were also able to cut lower priority items that became less important along the way.
For the OpenView site, the Approach and the Network pages were brought in late in the game, when the client decided they need to be included. Because of our flexible approach, we were able to roll them in and stay on track.
Voilà! Client request met.
3) Design
Design was a big deal on this project because initial impression really affects the emotions of visitors shopping for a venture capital firm.
A catalyst for the redesign was to better communicate how modern and effective the team is at OpenView. Rather than just adding new polish to an old design, we started from scratch. We went through several rounds to find the layout, and we worked closely with the OpenView team to make sure we expressed their vision for the brand. They had a new branding package created already, so we matched the website with it. Now you’ll see the design is clear, fresh, modern, yet sophisticated and trustworthy.
With the introduction of side navigation and the navigation above, visitors find it much easier to navigate the site and find the content they’re looking for. We also designed for a flawless responsive system, so the site looks stunning on all devices.
4) Back-end Development
Truth be told, a huge part of the value in our development is unseen—it’s on the backend. How’s that? We create a tool for our clients by building out WordPress Admin functionality customized to their individual needs. The benefit of this is it really allows clients to manage their own websites.
The OpenView project is a great example of building a custom tool to fit the specific needs of the client. We worked closely with the team at OpenView to understand exactly how they use each part of their site — events, job listings, team members, and so on. We really got to know the functionality they need to keep their content up-to-date, and we provided the tools in the Admin.
OpenView also promotes job listings — pulled in from outside job boards — for their portfolio companies and for their internal team. We ported in content from the job boards and made a manageable system for their team. These outside job boards provided an API that we can connect to, match those jobs up with OpenView portfolio companies, and display it right on their site with an easy way to apply.
What we delivered is not just a website, it’s a powerful tool for managing their online presence.
5) Front-end Development
Along with a powerful back-end, we took time to make the site completely mobile responsive and beautiful on all devices. This way the navigation, content discoverability, and social sharing are easy for mobile visitors.
6) Content Migration
OpenView’s main website is OpenViewPartners.com, and they also have a separate blog site. Part of the website redesign project was carefully planning out their content migration. They had content in several places, and all of it needed to come under one umbrella.
The Labs blog needed a face list as well. (More on that below.) Since the majority of their traffic comes from visitors to their Labs blog, making it easier for those visitors to discover the content was a big part of how we structured the new design. OpenView came to us with a branding package done, and we implemented these styles on the Labs blog.

7) Quality Assurance & Launch
During QA, we worked closely with the OpenView team to respond to user feedback and quickly fix any issues that arose.
We went through intense Quality Assurance (QA) focused on mobile responsive, since making a website look universally great on all devices is a requirement in our age of mobile devices.
Launch went according to plan, and our team was available post-launch for any last minute tweaks. We then handed the project to our Ongoing Support team, and they continue to keep a close eye on the site.
Part of the value in working with our custom development and support teams is when we hand a project over after launch, the support team can always ask the custom team for questions or insights, if they arise. Our ongoing support team works closely with the team that originally built the site, so we’re in an ideal position to provide that ongoing care.

8) Let’s Keep Going! More Site Iterations & Strategic Planning
The OpenView team loves their new website, and they’re receiving positive press that makes us smile.
They’re already working with us on strategic planning for the next phase of work together, as they listen to user feedback and keep iterating on it. We’re proud of our excellent working relationship together, and we love standing behind and iterating on quality products we’ve built.
A Fresh Face for the OpenView Labs Blog
Part of this website redesign project was to put a new fresh face on the OpenView blog, Labs.OpenView.com. We incorporated new design styles on the blog, and it now matches the OpenView Partners main website perfectly.
What’s your opinion of OpenView’s new look? We’d love to hear what you think!